NOBULL
All deliverables and artwork created at Tomorrow UX: Hagar Vander Design: Gerald Hastings & Sarah Wong
Overview
NOBULL is a Boston-based company that makes athletic apparel, footwear, and accessories with a focus on the crossfit community. Their “no bull” motto is an integral part of how they design their products but also how they wanted us to approach this redesign. I was the lead and sole UX designer on the project from discovery all the way to launch and retainer engagements.
Discovery
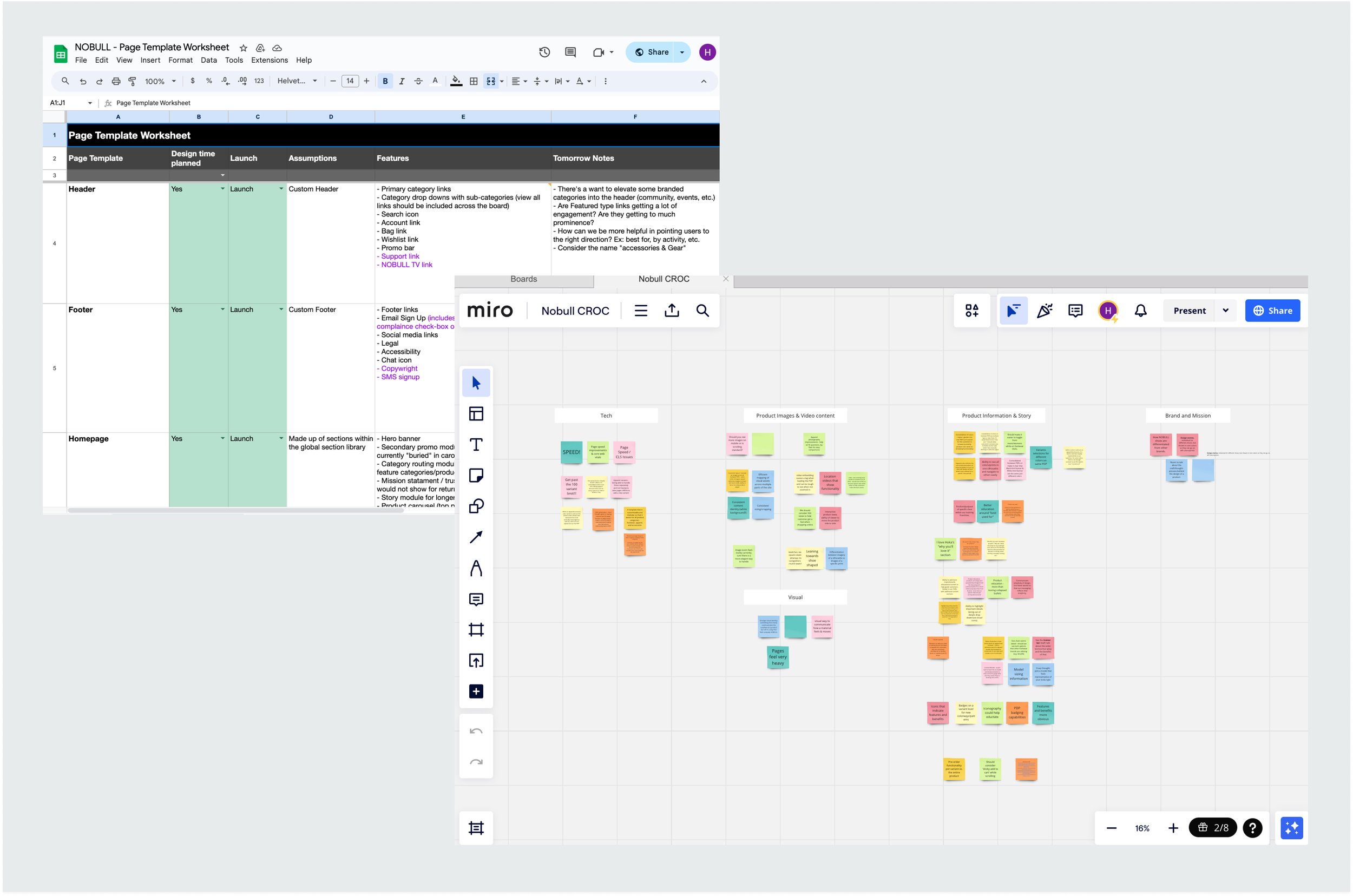
I lead several requirement gathering sessions where the client was able to speak to pain points and needs. I also ran a collaborative card sorting exercise that focused on the Product Detail Page in particular in order to learn more about NOBULL’s product line. All features and functionalities were then captured in a dedicated UX requirements document before moving into wireframes to ensure alignment.
Design
My main area of focus from a UX perspective was simplifying and clarifying choice for NOBULL users. There was a big education piece missing from the site making it difficult for users to understand the difference between the various categories and products. For each touchpoint in the journey I wanted to provide users with the right information without overwhelming them.
Discovery
A few takeaways & goals:
We want to better guide users in their product discovery journey through clear navigation, helpful filtering, and education modules providing context.
We want to offer rich product story on the PDP and implement a more thoughtful merchandising strategy.
Each colorway is presented as a separate SKU on a PLP/PDP level. This makes browsing cumbersome. We want to consolidate swatches.
Navigation Research
Changes to a site’s navigation should not be made without looking into the site’s analytics as well competitive IA patterns users are already accustomed to.
Digging into general user behavior, demographics, search patterns, popular pages/categories, allowed me to get a better idea of the current state of the navigation. Looking at competitor naming conventions and organizational schemes pointed to familiar patterns we should consider.
Wireframes
Global Navigation Wireframes
A few highlights:
NOBULL’s original navigation included Trainer and Trainer+ as links (these are different product lines under the Training Shoes category). This introduced ambiguity since new users in particular would not know the difference between the two without context. I recommended excluding Trainer and Trainer+ as categories in the nav and instead use an inclusive "Training Shoes" category to first get users to the right place without confusion, then educate them on the difference between product lines when it’s time to narrow their choice.
The original navigation had Featured links in the primary position in the sub category menu (New, Sale, Collections). I opted to lead with product categories first (Training Shoes, Running Shoes, etc.) as analytics clearly indicated that product category pages were a lot more popular than Featured collections.
I added a Best For section allowing users to shop not only by product type, but by activity if that is their preference. This would serve beginners in particular who may not know what they need getting into a new sport or activity.
Product Listing Page Wireframes
A few highlights:
I introduced a categorization module at the top that quickly outlines the important differences between styles. When users land on a very broad PLP this module can explain the difference between training shoes and running shoes as an example. When users land on a more specific PLP that same module can help users decide between Trainer and Trainer+ as an example.
I also included inline content cards for the PLP that can be used for education or to point users to relevant promotions.
Product Detail Page Wireframes
A few highlights:
I created a “Best For” module that in few words, explains to users exactly what a product does best.
Since NOBULL shoes are not inherently gendered (only difference is in sizing) I included a simple toggle enabling users to switch between men’s and women’s sizing regardless of the PDP they’re on.
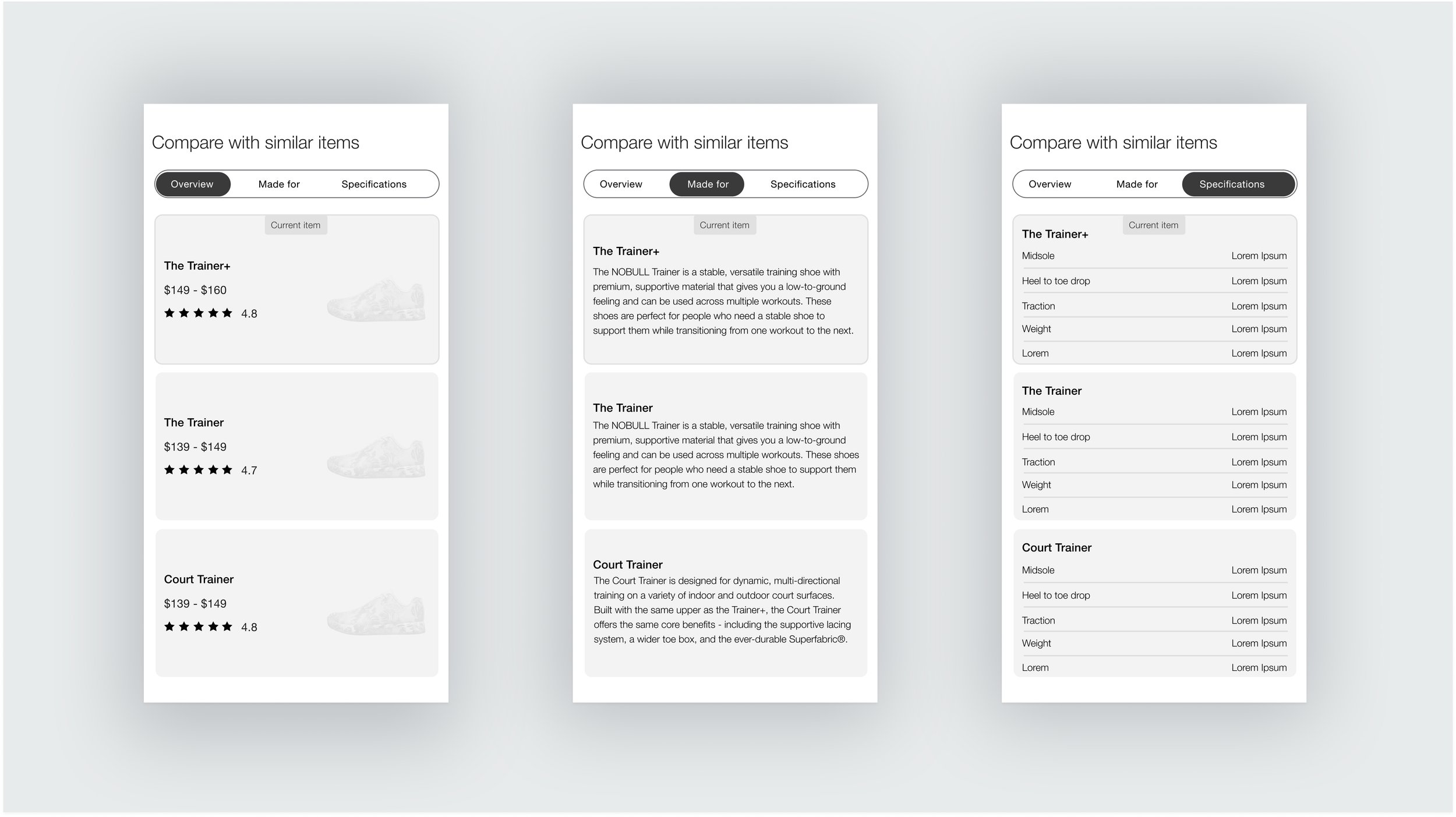
I also designed a comparison module to enable NOBULL to explain the differences between similar styles to be used towards the bottom of the PDP. This was meant to either affirm the user is in the right place or point them to a similar product better suited for them. From a UI perspective, we wanted all comparable info to fit within the viewport so users don’t have to scroll around on mobile to compare values.
Homepage Wireframes
A few highlights:
I wanted to move away from a traditional auto-rotating hero carousel knowing that it typically has poor performance and associated ADA issues. My recommendation was sticking with one hero story but have a secondary story slider below with the next story “peeking” to encourage engagement.
I wanted to offer ample flexibility in our categorization module with thematic tabs (Crossfit, Running, Golf, etc.) and optional copy to give context around each category.
I introduced sections meant to support longer form content revolving community, events, and influencer stories.
Retainer Relationship
I continued supporting this client post-launch with implementing new features and iterating on existing ones, as well as changes needed to support NOBULL’s exciting merger with Tom Brady’s TB12.